How to Hide SKU, Category, Tags Meta Product Page WooCommerce
For this tutorial, I recommend that you create a child theme. When you create one, I recommend creating a functions.php within that child theme as well. This ensures that no changes you make will be lost during an update.
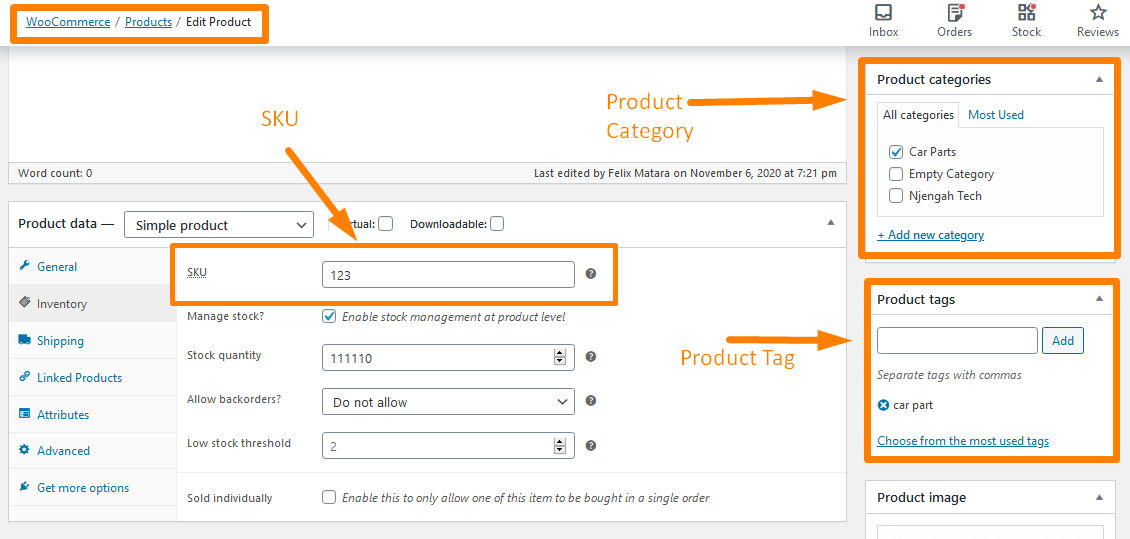
It is very easy to add the product SKU, Category, and tags, as shown below:
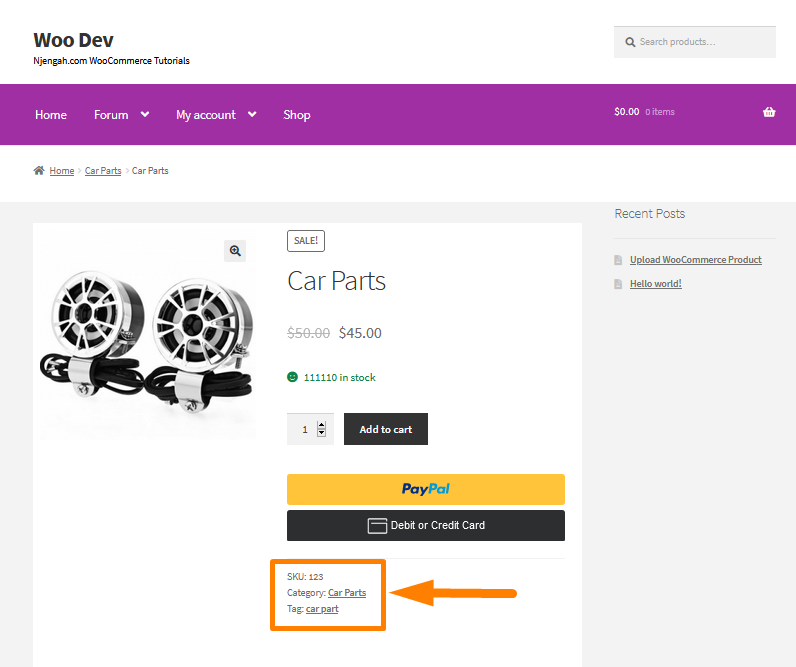
This is how they will appear on the product page:
Hiding the SKU, Category, and Tags on the Product Page
If you are a WordPress developer, you would think there is a specific WooCommerce filter for this. However, there is no filter for this. This means that we have to remove the whole “product meta” block. Additionally, you can add back the information you want, for example, the categories.
If you are not a developer, copy-paste the snippet in your functions.php and observe the changes.
Here are the steps that you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file to add the function to hide the SKU, Category, and tags on the product page.
- Add the following code to the functions.php file:
/** * Hide SKU, Cats, Tags @ Single Product Page - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

No comments:
Post a Comment